SEOに有効なサイトマップとは?作成⽅法とWordPressプラグインを紹介

サイトマップはSEOに必須ではありません。もしサイトマップが無かったとしても、Googleの優秀なクローラーがサイトをインデックスしてくれる事がほとんどです。
しかし2020年現在世界には17億ものWebサイトが存在し、いまなお増えています。すべてのサイトをクローラーがクロールするのは不可能です。
- ⽴ち上がったばかりのサイト
- ページ数の多い⼤規模なサイト
では必ず設置するようにしましょう。
サイトマップとは
サイトマップはサイト内に存在するページをまとめて相⼿に表⽰するためのデータです。
サイトマップには⼤きく2種類あります。
- ⼈に⾒せるためのサイトマップ
- 検索エンジンに⾒せるためのサイトマップ
検索ユーザーなど⼈に⾒せるために作成するサイトマップは「HTMLサイトマップ」、Googleなどの検索エンジンに⾒せるためのサイトマップは「XMLサイトマップ」といいます。特にXMLサイトマップは検索エンジンにアプローチして、確実にインデックスしてもらうよう働きかけるものでSEOとしてもかなり重要になります。
検索ユーザーにアプローチするHTMLサイトマップ

参照ページ:価格.com
HTMLサイトマップは検索ユーザーのユーザビリティを向上させます。⼩規模のサイトであればどこにどのようなページがあるのか⽐較的わかりやすい事が多いですが、⼤規模なサイトになれば管理者ですら細かいところまでは把握できていない、ということもありえます。そのようなときにサイト内のページ⼀覧を⼀枚にまとめたページがあれば便利です。そのページ⼀覧がHTMLサイトマップなのです。
HTMLサイトマップの⼿動での⽣成⽅法
HTMLサイトマップの⼿動での⽣成⽅法を紹介します。通常のページ同様、HTMLで上の例のように書きましょう。WordPressであれば「固定ページ」にまとめても問題ありません。
たまに全ページのタイトルを書いてしまう⽅もいるのですが、その場合、著しくユーザビリティを損ねてしまいます。⽴ち上がったばかりのサイトであればともかく、それなりの規模になってきたらHTMLサイトマップには⼤カテゴリと⼩カテゴリをまとめる程度にしましょう。
HTMLサイトマップの⾃動⽣成⽅法
HTMLサイトマップはWordPressのプラグインにより⾃動で⽣成も可能です。
時間をかけるべきところでもないので、基本的にはプラグインで時間をかけず作ってしまいましょう。
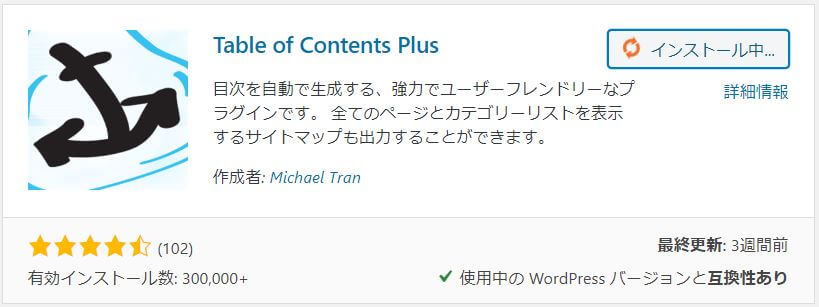
Table of Contents PlusでのHTMLサイトマップの作成⽅法
ここではTable of Contents PlusでHTMLサイトマップを作成する⽅法について紹介します。
かなりシンプルな仕上がりとなりますが、
- 簡単に設置できる
- 本来は⽬次プラグインなので、プラグインをまとめられる
というメリットからオススメです。
以下、作成の⼿順となります。
- 1.プラグインのインストール
- 2.プラグインの設定
- 3.固定ページを使ってHTMLサイトマップの作成
という順番です。
1.プラグインのインストール

WordPress内にてTable of Contents Plusで検索してインストール→有効化してください。
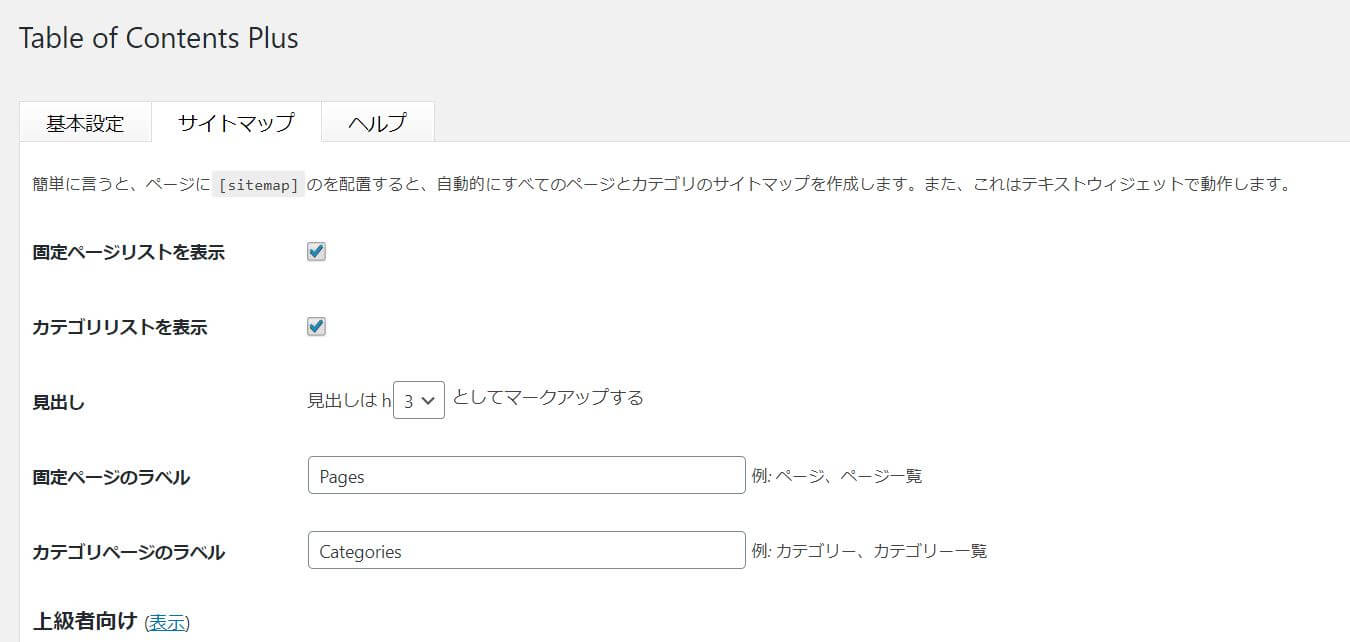
2.プラグインの設定

本来このプラグインは⽬次設定プラグイン。⽬次を設定したい⽅は基本設定にて設定を⾏った後、サイトマップでサイトマップの設定を⾏いましょう。

このままの設定でも基本的に問題ありませんが、固定ページを表⽰させたくない⽅は「固定ページリストを表⽰」のチェックを外す、ページのラベルを変えたいときは書き換えるなどして調整しましょう。あとで使うのでをカッコごとコピペして終了です。
3.固定ページを使ってHTMLサイトマップの作成

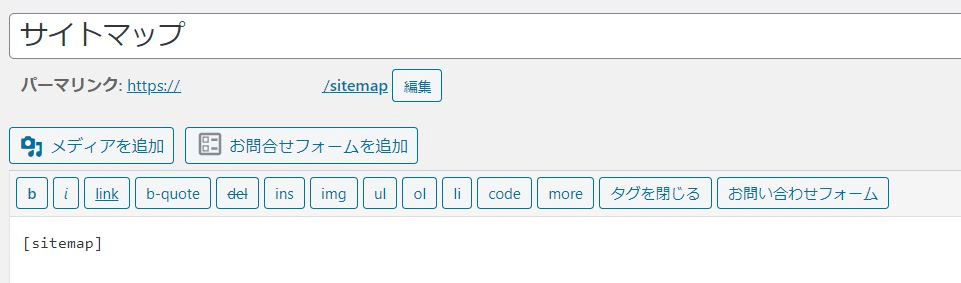
固定ページを新規で作成しタイトル、パーマリンクを設定し(⾒本は↑)、本⽂中に先ほどコピーしたをペーストして完成。プレビューして仕上がりを⾒てみましょう。

検索エンジンにアプローチするXMLサイトマップ
XMLサイトマップは
- 新規のサイト
- リンクの少ないサイト
で特に効果を発揮します。
新規のサイトやリンクの少ないサイトは検索エンジンのクローラビリティが低いため、せっかく作ったコンテンツも評価どころかインデックスすらされづらい状況です。インデックスされないと、良質なコンテンツでも当然順位は付きません。このような状況を防ぐためにXMLサイトマップは有効です。
XMLサイトマップの⼿動での⽣成⽅法
XMLサイトマップの⼿動での作成⽅法について紹介します。
- 1.メモ帳ソフト、もしくはテキストエディタをダウンロードして開きます
- 2.以下のコードをコピペします。
See the Pen
XML sitemap sample by bakeneko (@bakeneko-sxo)
on CodePen.
- 3.対応するページのURLと最終更新⽇を記⼊しましょう。
上記は2ページ分ですが、
See the Pen
XML sitemap sample2 by bakeneko (@bakeneko-sxo)
on CodePen.
をコピぺで存在するページ分だけ作成して完成です。
Googleはpriorityやchangefreqを基本的に⾒ません。XMLサイトマップのタグの<priority>(プライオリティ)は、Googleの検索アルゴリズムでは⾒ていないとWebmaster Central office-hours hangoutでJohn Muellerさんは述べています。
See the Pen
XML sitemap sample3 by bakeneko (@bakeneko-sxo)
on CodePen.
XMLサイトマップにはクロール頻度や優先順位を指定するタグも存在します。しかし意味がないと公式に発表されているので、記述は不要です。Bingなど他の検索エンジンからの集客を重要視している、という⽅は記述してもいいかもしれません。
XMLサイトマップのWordPressでの⾃動⽣成⽅法
XMLサイトマップもプラグインにて⾃動で⽣成することも可能です。というよりメンテナンス性の問題で、⾃動で⾏うことを推奨します。XMLサイトマップはひと記事ずつ投稿されるたびに書き⾜していく必要があるので、管理がかなり⼤変になるからです。
XMLサイトマップを⾃動で作成するプラグインは
などが有名ですが、ここではJetPackでのXMLサイトマップについて紹介します。
⼿順は下記の通りとても簡単です。
- 1.JetPackをインストールする
- 2.JetPackの設定を⾏う
1.JetPackをインストールする

②JetPackの設定を⾏う
JetPackはXMLサイトマップ⽣成以外にも「簡易アクセス解析」.や「お問い合わせフォーム⼀発作成」など多機能なプラグインなので、XMLサイトマップ機能以外にも設定することをおすすめします。ここではXMLサイトマップに焦点を当てて解説します。

設定→トラフィックをクリック

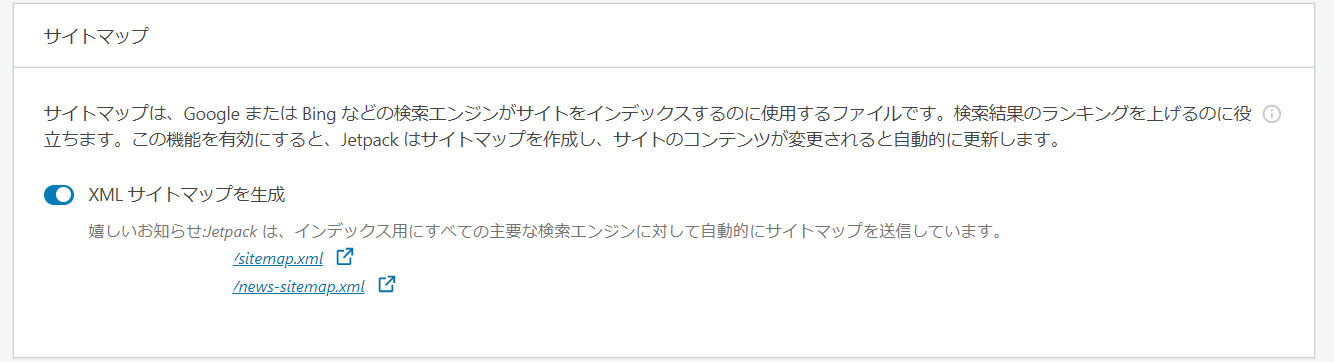
「XMLサイトマップを⽣成」をクリックしてONにして完了です。下側のリンクは無視して、上のURLだけコピーします。
Googleサーチコンソールにサイトマップを送信する⽅法
最後に⽣成したXMLサイトマップをGoogleに送信する⽅法を紹介します。WordPressのプラグインを利⽤していると⾃動で送信してくれるものが⼤半ですが、もしも上⼿く⾏かなかった時のために、ぜひ試してみてください。なお⾃作XMLサイトマップの⽅は必須作業となります。

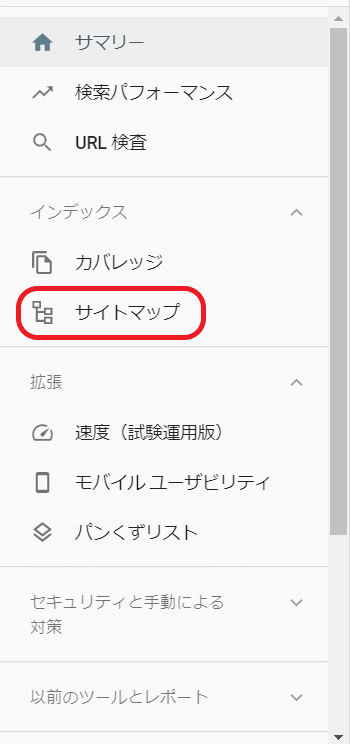
Googleサーチコンソール、通称サチコにログインしましょう。すると上のような画⾯となるので、インデックス内「サイトマップ」をクリックしてください。

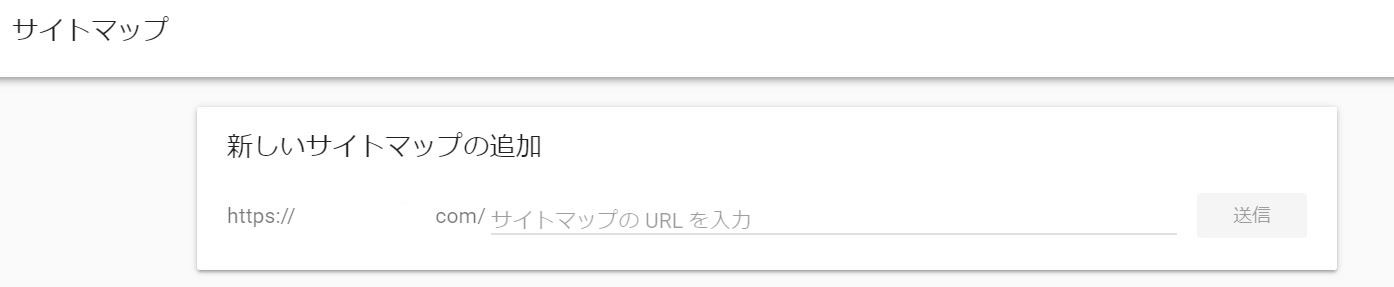
「新しいサイトマップの追加」の欄に先ほどコピーしたURLのドメインのあとに続く部分
を(上の例で⾏くなら「sitemap.xml」)記述しましょう。

「送信」をクリックするとこのように「成功しました」となります。
サイトマップはSEOに必須なツール
XMLサイトマップは検索エンジンがあなたのページを発⾒する⼿伝いをしてくれるものです。検索順位に直接働きかけるものではありませんが、ページがインデックスされなければそもそもスタートラインに⽴てません。サイトを新規で⽴ち上げた⽅は、このページを参考にサイトマップを作成し、登録しましょう!